Ipnet Cloud
UX Lead e Designer
Flavia Brêtas
UX Designer
Camila Barçante
Digital Product Designer
Thayná Barreto
DESIGN SYSTEM
Ano
2020
“A parceria com o Google se traduz na integração com nossos produtos próprios”
INTRODUÇÃO
O objetivo do nosso projeto de Design System é padronizar os produtos ipnets e dando uma cara de "ipnet", onde nossos clientes possam identificar que aquele produto é nosso (IPNETER). E com isso também podemos otimizar o tempo e assim diminuindo o retrabalho dos nossos desenvolvedores e designers da empresa. Podendo focar mais em entender as necessidade do usuário final do que ficar realizando mudanças simples.
MÉTRICAS E GANHOS
- Produtos Ipnet com identidade visual consistente e unificada.
- Menor time to market (Diminuir muito o tempo que dev leva para construir um produto).
- Produtos com melhor acessibilidade.
PROCESSO DE TRABALHO
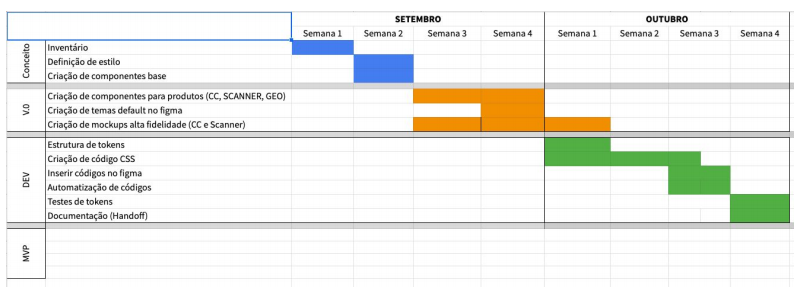
PLANEJAMENTO
Planejar fases para nos organizar no processo desenvolvimento do projeto foi necessário. Não tínhamos um time no começo do projeto, então foi necessário pensar e planejar cada etapa dele. Juntamos o material que tínhamos que era o branding da IPNET e design de alguns projetos.

MAPEAMENTO DE IMERSÃO
Para mapear e entender quais eram os fluxos e componentes que iríamos precisar para darmos continuidade no projeto. Nas duas primeiras semanas, estudamos os produtos da IPNET no qual iríamos aplicar o Design System.
Seguimos os seguintes processos nas duas primeiras semanas:
- Escolher um software para prototipar nossos produtos, pois o único que tínhamos era o Adobe XD;
- Refazer ou transferir os todos projetos para o software escolhido, uma vez que um deles não possuíam mais o arquivo de seu protótipo das versões anteriores e os outros 2 tivemos que fazer o 0;
- Criar componentes, preferências de cores e tipografia;
Definir estilos e estudar branding IPNET;
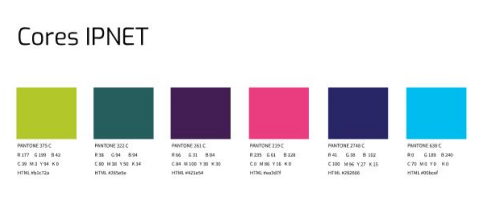
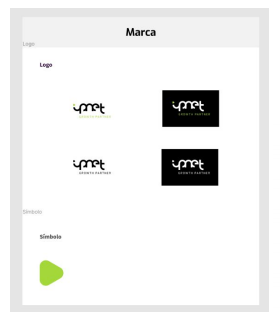
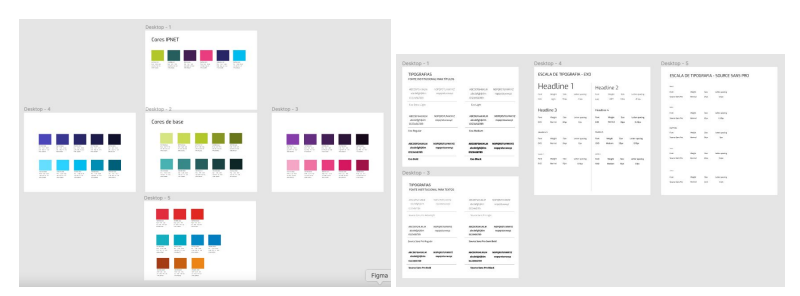
Nas imagens abaixo podemos ver a marca da IPNET, seu símbolo e as cores que são utilizadas por eles que fazem parte do branding. Após esse estudo da marca e do branding dela o design system seria um investimento de tempo que seria necessário, para o amadurecimento dos designers que estariam focados no projeto.

Escolhemos utilizar o Figma como software por entender sua vantagem na criação, gerenciamento de componentes e também por que ele é um software no qual pessoas podem trabalhar ao mesmo tempo. Essa escolha se deu depois de uma pesquisa, onde percebemos que o Adobe XD não possuía eficiência suficiente para nos ajudar, por não permite pessoas trabalhando ao mesmo tempo nele. Em sequência, fizemos páginas no figma, onde colocaríamos os nossos componentes e também começamos com o estudos do branding da IPNET.
Uma das partes mais ricas deste trabalho foi o contato os produtos que iriam ser feitos do 0 e também o que iria ter redesign, a criação de componentes para os mesmo nos fez conhecer uma pouco mais sobre o próprio design system e o que ele significa. Com isso ir de encontro com dezenas de cores novas tiradas com base no branding da empresa, as tipografias utilizadas, sombras, botões, espaçamentos, ícones entre outros.

CONSTRUÇÃO DO DESIGN SYSTEM
Após todo o estudo, já possuíamos informações suficientes para começar a criar componentes novos. Foi decidido por iniciar pelos produtos novos que iriamos ser feitos do 0. Essa escolha nos auxiliou na construção do design system, pois construindo algo do 0, poderíamos ter como base para outros produtos.
Realizamos uma pesquisa de mercado, e reunimos referências de estilo para começar a montar um style guide inicial com cores, a tipografia usada foi a do manual da marca da empresa
Estudamos e aplicamos a metodologia do Atomic Design para produzir nossos componentes, o que nos auxiliou muito no processo de criação. Tivemos a material design da google como base na criação dos componentes, já que a empresa é parceira dela. Esse tempo de lapidação foi importante para que criássemos cada família de componentes. Na terceira semana, já tínhamos os componentes bases e já começamos a criar os componentes para os produtos.


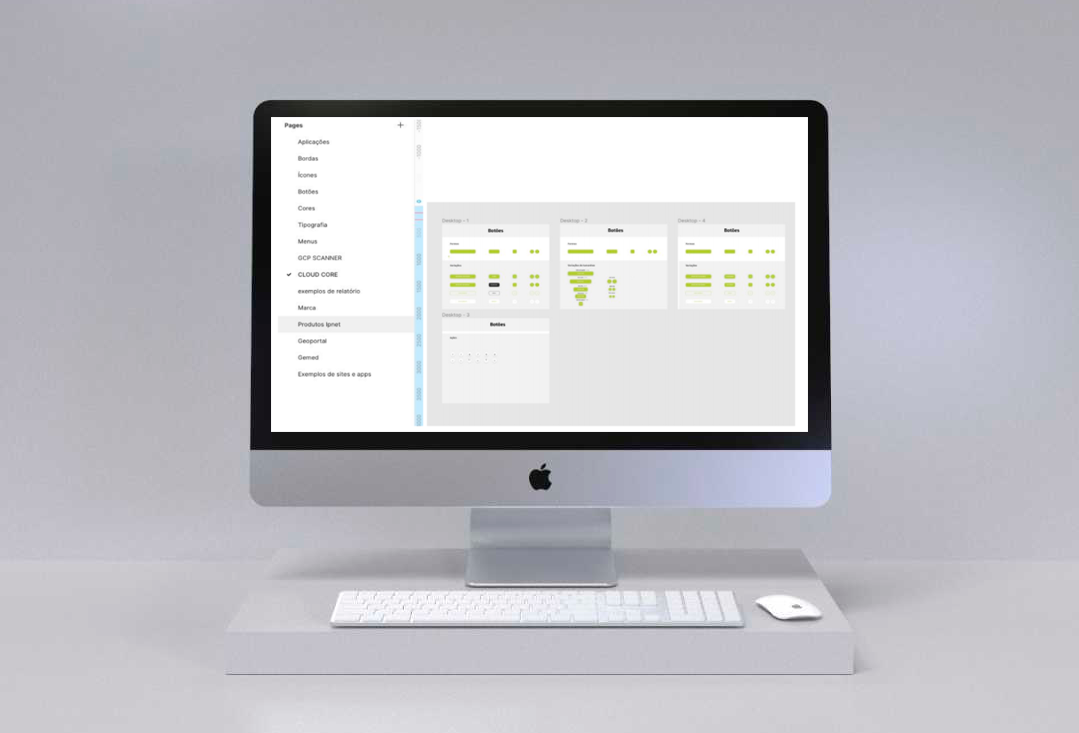
DOCUMENTAÇÃO
A documentação toda foi feita no figma, lá criamos a página Design System e dentro dele subpastas ou como é chamado páginas, com cada parte do design system, todas elas separadas por nomes seus respectivos conteúdos.

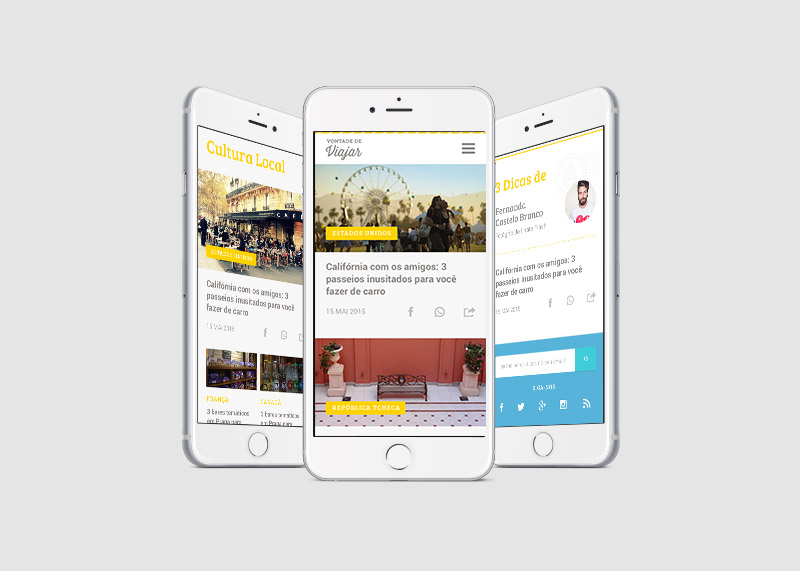
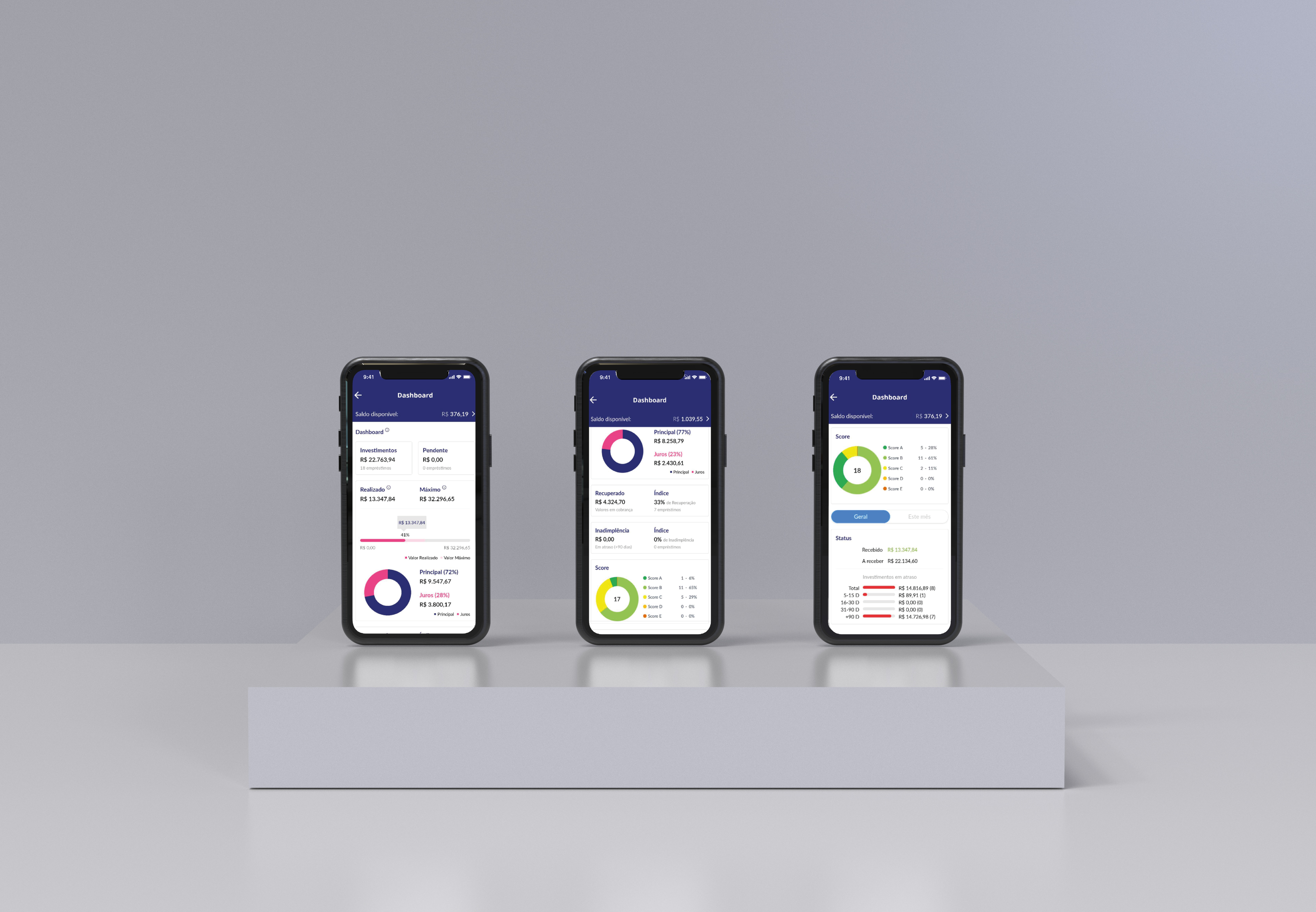
REDESIGN E PRODUTOS DO ZERO
Quando iniciamos o design dos produtos, já tínhamos uma base do que tinha que ser feito, e o produto foi sendo feito e utilizando os componentes que foram feitos do design system, e essa inserção acabou sendo de certa forma rápida. Ao evoluir o produto para protótipo de alta fidelidade, conseguimos validar os componentes e assim fazer a manutenção do design system, adicionando componentes e ajustando outros do que foi sendo feito.

MOMENTO ATUAL
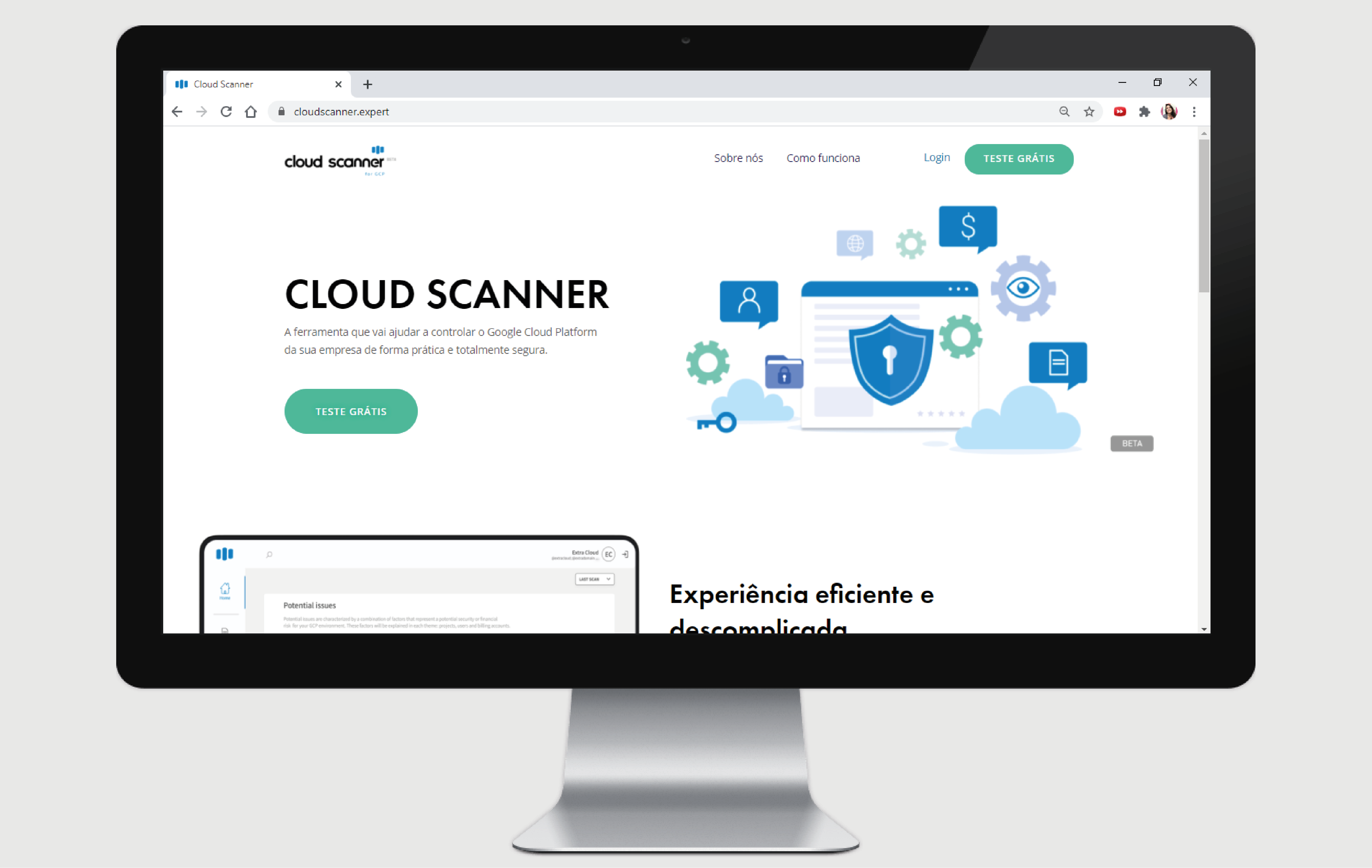
Em dezembro de 2020 o projeto foi congelado, porém o time está conseguindo implementar os componentes projetados nos produtos da empresa como o Cloud Scanner e o Geo Portal.
Outros trabalhos

OriginalMyWebsite

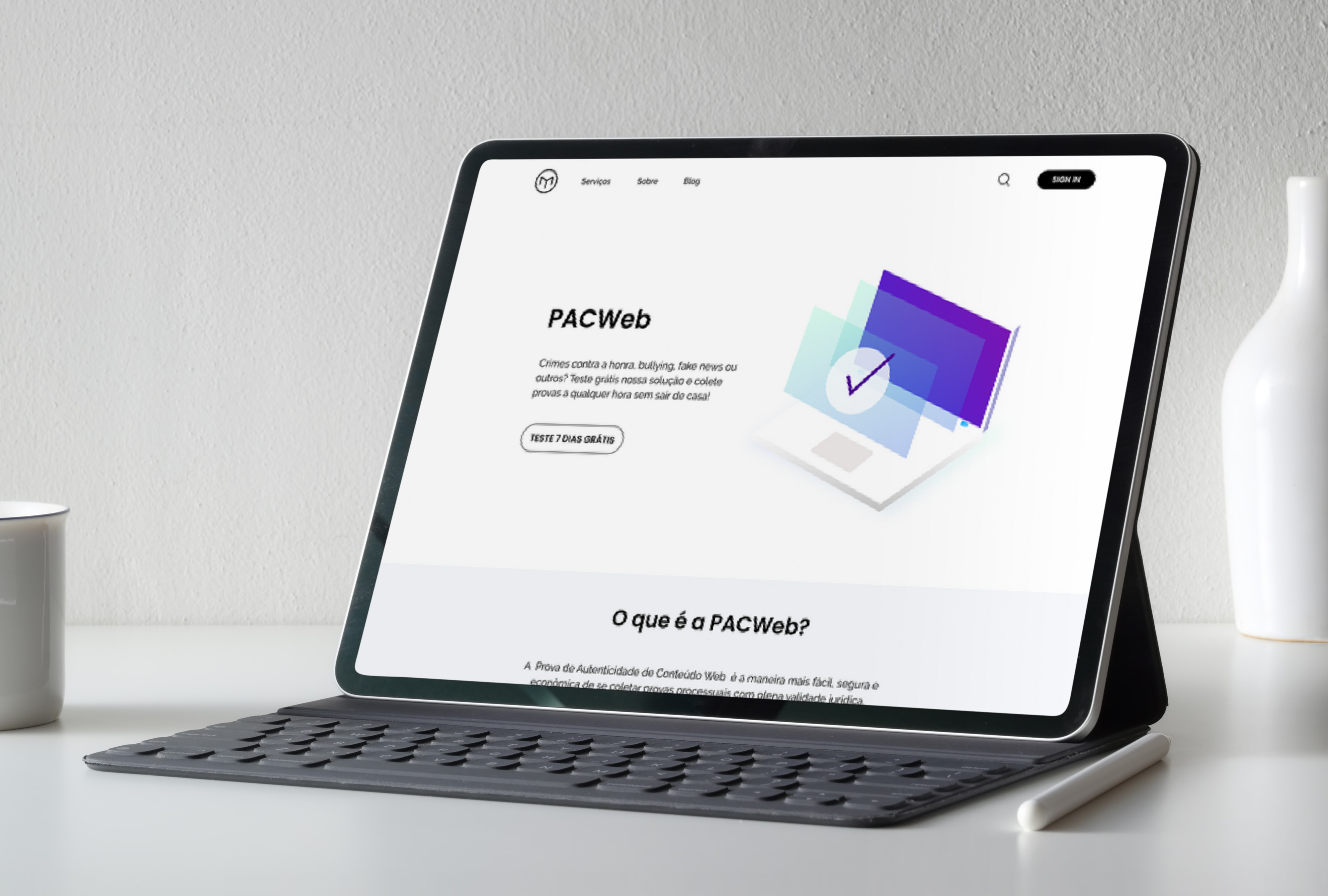
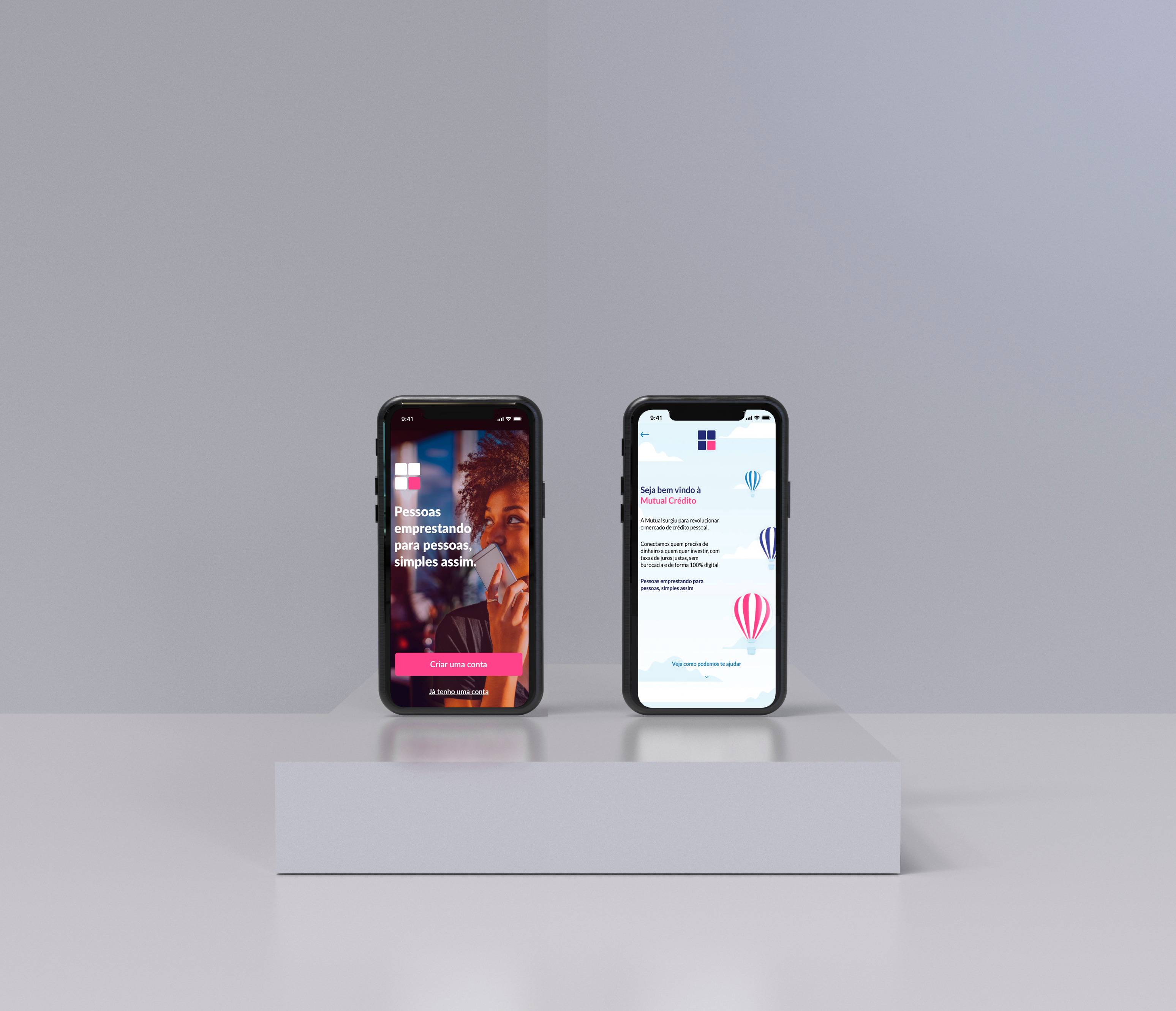
Mutual - Case FiltroUX Design I App

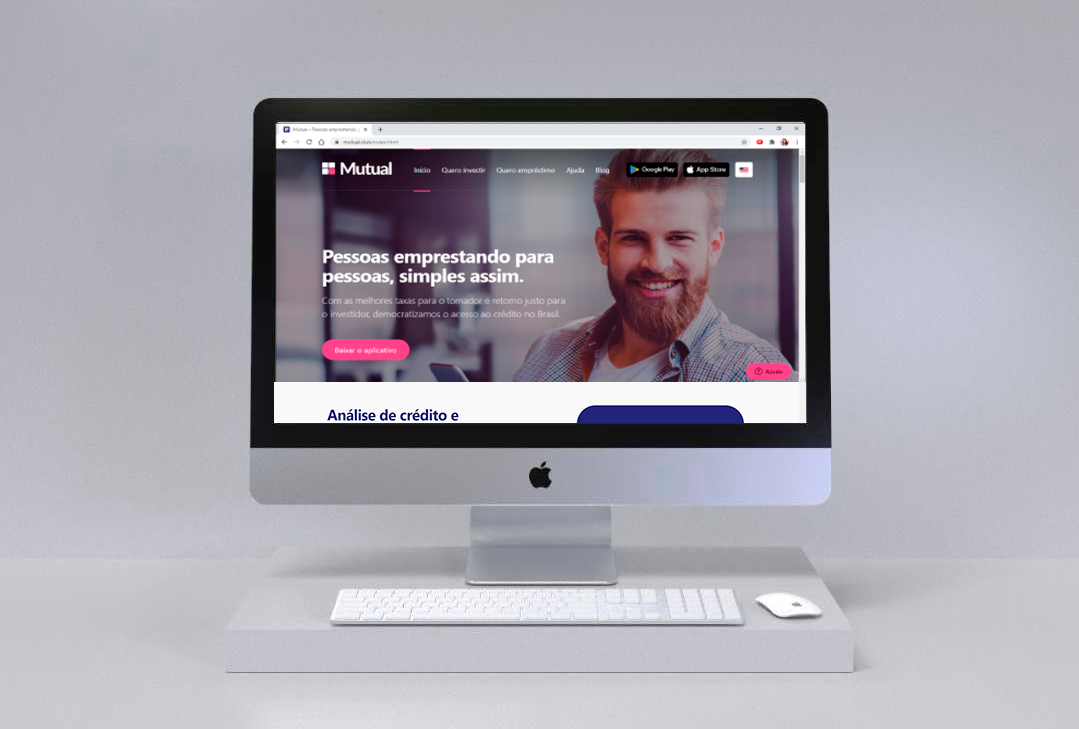
Mutual - WebsiteWebsite

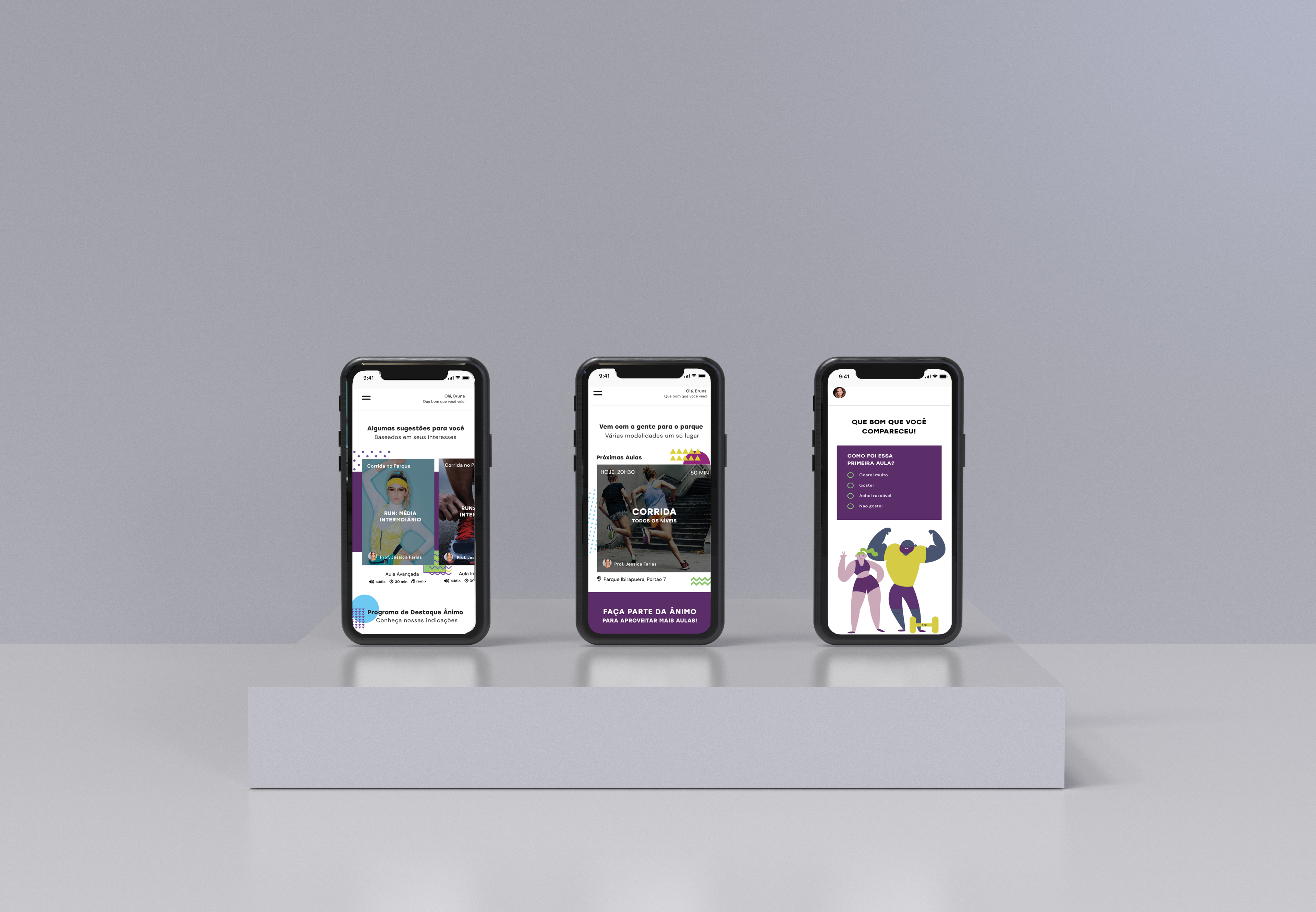
ÂnimoApp I Product Design

Mutual - Case DashboardUX Design I App

Ipnet CloudDesign System

OriginalMy - BrandingBranding

Manu ManuBranding

SvetlanaBranding

ImatraIdentidade Visual

Beto ArtistaIdentidade Visual

BrasaIdentidade Visual

Vontade de viajarIdentidade Visual

Traga AmorBranding

Traga amorWebsite

Bonde do RolêInovação Digital

Beef MusicWebsite

UnnaIdentidade Visual + Landing Page

Conexão CRIdentidade Visual + Website

Love SessionsIdentidade Visual + Website

Manie-DansanteWebsite

NaruzkaBranding

ImatraWebsite

Sala de FocoIdentidade Visual + Website

Stevlana SS14Website

Saloon 79Website

Marcela Cavalcantie-commerce

Eletrônico VerãoPropaganda

Vitrines RichardsDesign Gráfico

Trade SocialIdentidade Visual

Puro TatoIdentidade Visual

Cozinha da RafaIdentidade Visual

Ipnet CloudIdentidade Visual